This is my first full front-end project, assigned by Digital Crafts. It uses html, css, and javascript to make a cohesive site. The entire site is based around the API from TheCocktailDB, an extensive collection of cocktail objects. Each object has values like drink name, glass type, a thumbnail image of the cocktail, ingredients and their measurements, recipe instructions, and other values. The site I created calls a thumbnail and name of cocktails relating to a search input. Once the name of the cocktail is clicked, the user is redirected to a blank recipe page that is populated by the API by more information.

This was a solo project. HTML pages were set up then Javascript was linked to render images and API objects. To render a cocktail card with just basic information an API call by name is run. To send that information to a recipe page another API call had to be made using the cocktail's id. The id is stored in local storage on the browser and populates the recipe card with further information. The object that is returned uses DOM manipulation to generate HTML elements, assign class names, and edit values.
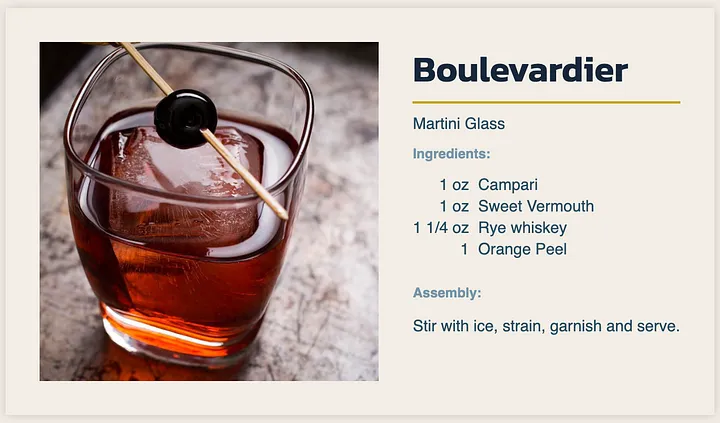
Recipe card

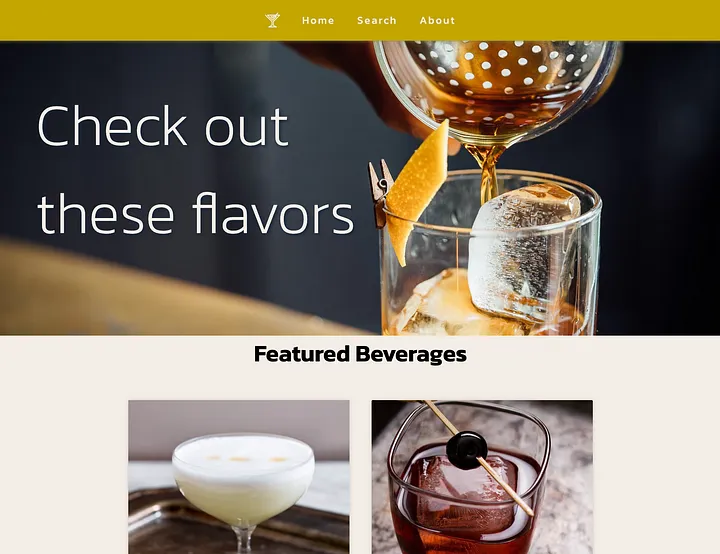
Homepage with featured cocktails

Search bar with background image